- 1. Pendahuluan HTML Pertemuan ke-2 Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 2. Pendahuluan Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 3. Struktur Web Dokumen Sintaks Struktur + teks + media lain Hiasan Perilaku Semantik (style) (behaviour) Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 4. Layer Aplikasi Web Modern Interaktif Javascript Presentasi CSS Struktur HTML Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 5. Struktur Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 6. Semantik Struktur HTML sehingga objek dan isi yang berada di dalam halaman web dapat dimengerti dan ditampilkan oleh perambah web Menyatakan semantik suatu elemen <h1>Konggres PSSI</h1> <p>Nurdin Halid bersikeras untuk tetap menjadi pimpinan.</p> Artinya: halaman web tersebut membahas konggres PSSI. Ramah terhadap mesin pencari, halaman web dapat dengan mudah diindeks Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 7. Pengertian HTML HyperText Markup Language HTML → dokumen HTML Cara kerja: Melalui HTTP (Hypertext Transfer Protocol) sebagai pengirim data dari web server ke komputer client atau sebaliknya Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 8. Contoh Dokumen HTML sederhana 01 | <html> 02 | <head> 03 | <title>Judul Halaman Web</title> 04 | </head> 05 | <body> 06 | <p>Halo dunia!</p> 07 | </body> 08 | </html> Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 9. Sejarah HTML Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 10. Institusi yang menentukan Standardisasi HTML CERN – Organisasi Eropa di bidang Penelitian Nuklir Lembaga pertama kali yang menerapkan aplikasi terdistribusi IETF – Internet Engineering Task Force W3C – World Wide Web Standard WHATWG - Web Hypertext Application Technology Working Group Apple Mozilla Fondation Opera Software Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 11. http://www.appleinsider.com/articles/09/09/19/why_apple_is_betting_on_html_5_a_web_history.html&page=2 Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 12. HTML5? Belum final, masih didiskusikan antara W3C dan WHATWG 3 tujuan utama HTML5 Menentukan perilaku perambah web yang dapat dioperasikan Mendefinisikan penanganan kesalahan untuk pertama kalinya Memudahkan pengembangan aplikasi web Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 13. Keunggulan HTML5 Saat ini dapat bekerja di banyak perambah web modern Lebih banyak markup yang deskriptif Multimedia tanpa plugin Pesan lintas dokumen Web socket → koneksi yang terus menerus ke server (contohnya aplikasi web untuk chatting) Penyimpanan client-side Antar muka, aksesibilitas, dan form yang lebih baik Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 14. Visi dan Prinsip Desain HTML5 Kompatibel dengan versi sebelumnya Tidak membuat dari awal Menyempurnakan yang sudah ada Pemisahan antara presentasi dan isi Sederhana Akses universal Paradigma bebas plugin Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 15. Presentasi Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 16. CSS Cascading Style Sheet digunakan untuk menjelaskan tampilan dari struktur semantik atau bagaimana struktur semantik dilihat dan diformat Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 17. Teks dan Struktur tanpa CSS Teks dan Struktur + CSS Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 18. CSS1 Rekomendasi W3C tahun 1996 Fonts Colors Text Alignment Margin & Padding ID dan Class Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 19. CSS2 Super Set CSS1 Mulai direkomendasikan pada tahun 1998 Positioning Z-index Media types, print, presentation Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 20. CSS3 Masih dalam tahap pengembangan Rounded border Border images Text shadows Multiple background Opacity Attribute selector etc Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 21. Interaktif / Document Behaviour Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 22. Document Object Model DOM adalah model objek standar yang bersifat bebas dari platform DOM tidak dibutuhkan oleh perambah web untuk menampilkan HTML DOM dibutuhkan oleh JavaScript untuk mengubah web secara dinamis Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 23. http://id.wikipedia.org/wiki/Document_Object_Model Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 24. JavaScript Adalah bahasa skrip yang digunakan untuk mengatur objek yang berada pada halaman web jQuery adalah salah satu dari banyak framework javascript yang digunakan secara luas Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 25. Mesin Layout & JavaScript Perambah Web Materi kuliah Desain Web, http://userpages.umbc.edu/~dhood2/ Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 26. Latihan Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 27. Perkakas Mokup Web Ada berbagai macam software Rata-rate berlisensi komersil Ada yang berbasis aplikasi web Balsamiq yang terbaik dan terlengkap Lisensi (US$79 → penggunaan personal) Pencil Lisensi: GPL 2 Berupa Pengaya (Add-on) di Mozilla Firefox Aplikasi desktop di Windows Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 28. http://pencil.evolus.vn/en-US/Home.aspx Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 29. Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 30. Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 31. Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 32. Tugas Rancang Website menggunakan Pencils Buat beberapa Layout halaman web Tentukan tema Target pengunjung Informasi yang ditampilkan Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 33. ? Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 34. Referensi [1] Why Apple is betting on HTML 5: a web history http://www.appleinsider.com/articles/09/09/19/wh y_apple_is_betting_on_html_5_a_web_history.html [2] Introduction Scripting Languages http://userpages.umbc.edu/~dhood2/courses/cmsc 433/spring2010/? section=Notes&topic=Web+Basics¬es=00 Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
Selasa, 09 Desember 2014
PENDAHULUAN HTML
PENDAHULUAN HTML
- 1. Pendahuluan HTML Pertemuan ke-2 Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 2. Pendahuluan Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 3. Struktur Web Dokumen Sintaks Struktur + teks + media lain Hiasan Perilaku Semantik (style) (behaviour) Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 4. Layer Aplikasi Web Modern Interaktif Javascript Presentasi CSS Struktur HTML Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 5. Struktur Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 6. Semantik Struktur HTML sehingga objek dan isi yang berada di dalam halaman web dapat dimengerti dan ditampilkan oleh perambah web Menyatakan semantik suatu elemen <h1>Konggres PSSI</h1> <p>Nurdin Halid bersikeras untuk tetap menjadi pimpinan.</p> Artinya: halaman web tersebut membahas konggres PSSI. Ramah terhadap mesin pencari, halaman web dapat dengan mudah diindeks Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 7. Pengertian HTML HyperText Markup Language HTML → dokumen HTML Cara kerja: Melalui HTTP (Hypertext Transfer Protocol) sebagai pengirim data dari web server ke komputer client atau sebaliknya Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 8. Contoh Dokumen HTML sederhana 01 | <html> 02 | <head> 03 | <title>Judul Halaman Web</title> 04 | </head> 05 | <body> 06 | <p>Halo dunia!</p> 07 | </body> 08 | </html> Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 9. Sejarah HTML Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 10. Institusi yang menentukan Standardisasi HTML CERN – Organisasi Eropa di bidang Penelitian Nuklir Lembaga pertama kali yang menerapkan aplikasi terdistribusi IETF – Internet Engineering Task Force W3C – World Wide Web Standard WHATWG - Web Hypertext Application Technology Working Group Apple Mozilla Fondation Opera Software Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 11. http://www.appleinsider.com/articles/09/09/19/why_apple_is_betting_on_html_5_a_web_history.html&page=2 Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 12. HTML5? Belum final, masih didiskusikan antara W3C dan WHATWG 3 tujuan utama HTML5 Menentukan perilaku perambah web yang dapat dioperasikan Mendefinisikan penanganan kesalahan untuk pertama kalinya Memudahkan pengembangan aplikasi web Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 13. Keunggulan HTML5 Saat ini dapat bekerja di banyak perambah web modern Lebih banyak markup yang deskriptif Multimedia tanpa plugin Pesan lintas dokumen Web socket → koneksi yang terus menerus ke server (contohnya aplikasi web untuk chatting) Penyimpanan client-side Antar muka, aksesibilitas, dan form yang lebih baik Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 14. Visi dan Prinsip Desain HTML5 Kompatibel dengan versi sebelumnya Tidak membuat dari awal Menyempurnakan yang sudah ada Pemisahan antara presentasi dan isi Sederhana Akses universal Paradigma bebas plugin Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 15. Presentasi Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 16. CSS Cascading Style Sheet digunakan untuk menjelaskan tampilan dari struktur semantik atau bagaimana struktur semantik dilihat dan diformat Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 17. Teks dan Struktur tanpa CSS Teks dan Struktur + CSS Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 18. CSS1 Rekomendasi W3C tahun 1996 Fonts Colors Text Alignment Margin & Padding ID dan Class Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 19. CSS2 Super Set CSS1 Mulai direkomendasikan pada tahun 1998 Positioning Z-index Media types, print, presentation Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 20. CSS3 Masih dalam tahap pengembangan Rounded border Border images Text shadows Multiple background Opacity Attribute selector etc Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 21. Interaktif / Document Behaviour Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 22. Document Object Model DOM adalah model objek standar yang bersifat bebas dari platform DOM tidak dibutuhkan oleh perambah web untuk menampilkan HTML DOM dibutuhkan oleh JavaScript untuk mengubah web secara dinamis Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 23. http://id.wikipedia.org/wiki/Document_Object_Model Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 24. JavaScript Adalah bahasa skrip yang digunakan untuk mengatur objek yang berada pada halaman web jQuery adalah salah satu dari banyak framework javascript yang digunakan secara luas Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 25. Mesin Layout & JavaScript Perambah Web Materi kuliah Desain Web, http://userpages.umbc.edu/~dhood2/ Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 26. Latihan Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 27. Perkakas Mokup Web Ada berbagai macam software Rata-rate berlisensi komersil Ada yang berbasis aplikasi web Balsamiq yang terbaik dan terlengkap Lisensi (US$79 → penggunaan personal) Pencil Lisensi: GPL 2 Berupa Pengaya (Add-on) di Mozilla Firefox Aplikasi desktop di Windows Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 28. http://pencil.evolus.vn/en-US/Home.aspx Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 29. Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 30. Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 31. Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 32. Tugas Rancang Website menggunakan Pencils Buat beberapa Layout halaman web Tentukan tema Target pengunjung Informasi yang ditampilkan Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 33. ? Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
- 34. Referensi [1] Why Apple is betting on HTML 5: a web history http://www.appleinsider.com/articles/09/09/19/wh y_apple_is_betting_on_html_5_a_web_history.html [2] Introduction Scripting Languages http://userpages.umbc.edu/~dhood2/courses/cmsc 433/spring2010/? section=Notes&topic=Web+Basics¬es=00 Materi kuliah Desain Web, Teknik Informatika FTUPDisusun oleh Adi Wahyu Pribadi
Jumat, 28 November 2014
Membuat Kabel UTP STRAIGHT and CROSS
Kabel straight
Kabel straight merupakan kabel yang memiliki cara pemasangan yang sama antara ujung satu dengan ujung yang lainnya.
ujung dua. Kabel cross over digunakan untuk menghubungkan 2 device yang sama. Gambar dibawah adalahsusunan standar kabel cross over.
Membuat kabel Straight dan Cross Over
Untuk membuat sebuah kabel jaringan menggunakan kabel UTP ini terdapat beberapa peralatan yang perlu kita siapkan, yaitu

Kemudian masukkan kabel-kabel tersebut ke dalam Jack RJ-45 sesuai dengan urutan tadi yaitu sebagai berikut:
Masukan Jack RJ-45 yang sudah terpasang dengan kabel tadi ke dalam mulut tang crimping yang sesuai sampai bagian pin Jack RJ-45 berada didalam mulut tang. Sekarang jepit jack tadi dengan tang crimping hingga seluruh pin menancap pada kabel. Biasanya jika pin jack sudah menancap akan mengeluarkan suara “klik”.

Kesimpulannya adalah jika Anda memasang kabel UTP tipe straight maka susunan warna pada kedua ujung kabel adalah sama. Sedangkan cara pemasangan UTP tipe cross, susunan warna ujung kabel pertama berbeda dengan unjung kabel kedua. Nanti jika dites menggunakan LAN tester, maka nantinya led 1, 2, 3 dan 6 akan saling bertukar. Kalau tipe straight menyalanya urutan, sedangkan tipe cross ada yang lompat-lompat. Tapi yang pasti harus menyala semua setiap led dari nomor 1 sampai 8.lihat gambar di bawah ini :
Kabel straight digunakan untuk menghubungkan 2 device yang berbeda.
Urutan standar kabel straight adalah seperti dibawah ini yaitu sesuai
dengan standar TIA/EIA 368B (yang paling banyak dipakai) atau
kadang-kadang juga dipakai sesuai standar TIA/EIA 368A sebagai
berikut:
Contoh penggunaan kabel straight adalah sebagai berikut :
- Menghubungkan antara computer dengan switch
- Menghubungkan computer dengan LAN pada modem cable/DSL
- Menghubungkan router dengan LAN pada modem cable/DSL
- Menghubungkan switch ke router
- Menghubungkan hub ke router
Kabel cross over
Kabel cross over merupakan kabel yang memiliki susunan berbeda antara ujung satu denganujung dua. Kabel cross over digunakan untuk menghubungkan 2 device yang sama. Gambar dibawah adalahsusunan standar kabel cross over.
Contoh penggunaan kabel cross over adalah sebagai berikut :
- Menghubungkan 2 buah komputer secara langsung
- Menghubungkan 2 buah switch
- Menghubungkan 2 buah hub
- Menghubungkan switch dengan hub
- Menghubungkan komputer dengan router
Dari 8 buah kabel yang ada pada kabel UTP ini (baik pada kabel straight maupun cross over) hanya 4 buah saja yang digunakan untuk mengirim dan menerima data, yaitu kabel pada pin no 1,2,3 dan 6.
Membuat kabel Straight dan Cross Over
Untuk membuat sebuah kabel jaringan menggunakan kabel UTP ini terdapat beberapa peralatan yang perlu kita siapkan, yaitu
- kabel UTP
- Connector RJ-45
- Crimping tools
- RJ-45 LAN Tester
contoh gambarnya seperti dibawah ini :
Kabel UTP Tipe Straight
Sekarang akan kita bahas cara pemasangannya. Yang
pertama adalah cara memasang kabel UTP tipe straight. Untuk itu, lakukan
langkah-langkah berikut:
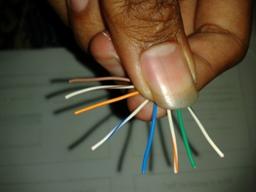
- Kupas ujung kabel sekitar 2 cm, sehingga kabel kecil-kecil yang ada didalamnya kelihatan.
- Pisangkan kabel-kabel tersebut dan luruskan. Kemudian susun dan rapikan berdasarkan warnanya yaitu Orange Putih, Orange, Hijau Putih, Biru, Biru Putih, Hijau, Coklat Putih, dan Coklat. Setelah itu potong bagian ujungnya sehingga rata satu sama lain.
Susunan kabel UTP tipe straight bisa Anda lihat pada gambar di bawah:

Setelah kabel tersusun, ambil Jack RJ-45. Seperti yang
saya katakan tadi Jack ini terdiri dari 8 pin. Pin 1 dari jack ini
adalah pin yang berada paling kiri jika posisi pin menghadap Anda.
Berurut ke kanan adalah jack 2, 3, dan seterusnya.
Kemudian masukkan kabel-kabel tersebut ke dalam Jack RJ-45 sesuai dengan urutan tadi yaitu sebagai berikut:
- Orange Putih pada Pin 1
- Orange pada Pin 2
- Hijau Putih pada Pin 3
- Biru pada Pin 4
- Biru Putih pada Pin 5
- Hijau pada Pin 6
- Coklat Putih pada Pin 7
- Coklat pada Pin 8.
Masukkan kabel tersebut hingga bagian ujungnya mentok di dalam jack.
Masukan Jack RJ-45 yang sudah terpasang dengan kabel tadi ke dalam mulut tang crimping yang sesuai sampai bagian pin Jack RJ-45 berada didalam mulut tang. Sekarang jepit jack tadi dengan tang crimping hingga seluruh pin menancap pada kabel. Biasanya jika pin jack sudah menancap akan mengeluarkan suara “klik”.
Sekarang Anda sudah selesai memasang jack RJ-45 pada
ujung kabel pertama. Untuk ujung kabel yang kedua, langkah-langkahnya
sama dengan pemasangan ujung kabel pertama tadi. Untuk itu, ulangi
langkah-langkah tadi untuk memasang Jack RJ-45 pada ujung kabel yang
kedua.
Kalau sudah kemudian kita test menggunakan LAN tester.
Masukkan ujung ujung kabel ke alatnya, kemudian nyalakan, kalau lampu
led yang pada LAN tester menyala semua, dari nomor 1 sampai 8 berarti
Anda telah sukses. Kalau ada salah satu yang tidak menyala berarti
kemungkinan pada pin nomor tersebut ada masalah. Cara paling mudah yaitu
Anda tekan (press) lagi menggunakan tang. Kemungkinan pinnya belum
tembus. Kalau sudah Anda tekan tetapi masih tidak nyambung, maka coba
periksa korespondensinya antar pin udah 1-1 atau belum.lihat gambar di bawah ini:

Kabel UTP Tipe Cross
Cara memasang kabel UTP tipe straight sudah saya
jelaskan tadi. Sekarang saya bahas mengenai cara memasang kabel UTP tipe
cross. Cara pemasangan kabel UTP tipe cross hampir sama dengan memasang
kabel UTP tipe straight. Mengenai teknis pemasanganya sama seperti
tadi. Perbedaanya adalah urutan warna kabel pada ujung kabel yang kedua.
Untuk ujung kabel pertama, susunan kabel sama dengan susunan kabel UTP
tipe straight yaitu:
- Orange Putih pada Pin 1
- Orange pada Pin 2
- Hijau Putih pada Pin 3
- Biru pada Pin 4
- Biru Putih pada Pin 5
- Hijau pada Pin 6
- Coklat Putih pada Pin 7
- Coklat pada Pin 8.
Untuk ujung kabel yang kedua, susunan warnanya berbeda dengan ujung pertama. Adapaun susunan warnanya adalah sebagi berikut:
- Hijau Putih pada Pin 1
- Hijau pada Pin 2
- Orange Putih pada Pin 3
- Biru pada Pin 4
- Biru Putih pada Pin 5
- Orange pada Pin 6
- Coklat Putih pada Pin 7
- Coklat pada Pin 8.
Hasil akhir kabel UTP tipe cross akan seperti ini:
Kesimpulannya adalah jika Anda memasang kabel UTP tipe straight maka susunan warna pada kedua ujung kabel adalah sama. Sedangkan cara pemasangan UTP tipe cross, susunan warna ujung kabel pertama berbeda dengan unjung kabel kedua. Nanti jika dites menggunakan LAN tester, maka nantinya led 1, 2, 3 dan 6 akan saling bertukar. Kalau tipe straight menyalanya urutan, sedangkan tipe cross ada yang lompat-lompat. Tapi yang pasti harus menyala semua setiap led dari nomor 1 sampai 8.lihat gambar di bawah ini :
Jaringan
LAN adalah istilah kebanyakan orang indonesia yang maksudnya adalah
Jaringan Wilayah Lokal atau dalam bahasa inggris LAN (Lokal Area
Network), yaitu jaringan komputer yang hanya mencakup wilayah kecil,
seperti jaringan komputer kampus, warnet, gedung, kantor, dalam rumah,
sekolah atau yang lebih kecil.
Saat ini kebanyakan LAN berbasis
pada teknologi IEEE 802.3 Ethernet menggunakan perangkat hub atau
switch, yang mempunyai kecepatan transfer data 10, 100, atau 1000
Mbit/s. Selain teknologi Ethernet, saat ini teknologi 802.11b (atau
biasa disebut Wi-fi) juga sering digunakan untuk membentuk LAN.
Tempat-tempat yang menyediakan koneksi LAN dengan teknologi Wi-fi biasa
disebut hotspot. Biasanya LAN dengan teknologi Wi-fi sudah diterapkan
ditempat-tempat seperti mal, cafe, kampus dll.
Pada sebuah LAN, setiap node
atau komputer mempunyai daya komputasi sendiri. Setiap komputer juga
dapat mengakses sumber daya yang ada di LAN sesuai dengan hak akses yang
telah diatur. Sumber daya tersebut dapat berupa data atau perangkat
seperti printer atau scanner. Pada LAN, seorang pengguna juga dapat
berkomunikasi dengan pengguna yang lain dengan menggunakan aplikasi yang
sesuai.
LAN mempunyai karakteristik sebagai berikut :
1. Mempunyai pesat data yang lebih tinggi
2. Meliputi wilayah geografi yang lebih sempit
3. Tidak membutuhkan jalur telekomunikasi yang disewa dari operator telekomunikasi
Biasanya salah satu komputer di
antara jaringan komputer itu akan digunakan menjadi server yang
mengatur semua sistem di dalam jaringan tersebut. Dan jika server itu
dihubungkan ke internet, semua komputer dalam jaringan LAN tersebut bisa
ikut terhubung ke internet hanya dengan satu modem di server.
MEMBUAT JARINGAN (LAN) DENGAN 2 KOMPUTER
 Sudah lama juga ya Dunia Komputer tidak membahas tentang jaringan, setelah dulu pernah sedikit membahas tentang jaringan di artikel Dial-Up dengan Cepat atau Cara mengetahui IP Address. Namun, Dunia Komputer belum pernah membahas tentang cara membuat atau mengkonfigurasi jaringan lokal. Kebetulan, ada seorang sahabat yang menanyakan cara membuat dan mengkonfigurasi jaringan (LAN), maka saya buat saja tutorial ini.
Sudah lama juga ya Dunia Komputer tidak membahas tentang jaringan, setelah dulu pernah sedikit membahas tentang jaringan di artikel Dial-Up dengan Cepat atau Cara mengetahui IP Address. Namun, Dunia Komputer belum pernah membahas tentang cara membuat atau mengkonfigurasi jaringan lokal. Kebetulan, ada seorang sahabat yang menanyakan cara membuat dan mengkonfigurasi jaringan (LAN), maka saya buat saja tutorial ini.Pada artikel ini, saya akan membahas mengenai cara membuat jaringan (LAN) kecil dengan 2 komputer dengan menggunakan kabel UTP. Untuk itu yang perlu Anda persiapkan adalah kabel UTP dan Jack RJ-45 yang sudah terpasang serta Network card pada masing-masing komputer. Biasanya komputer sekarang sudah dilengkapi dengan Lan Card pada motherboard komputer tersebut. Jika tidak ada Anda bisa membelinya di toko komputer bersama dengan kabel UTP dan Jack RJ-45.
Jika hanya menghubungkan 2 komputer, Anda tidak memerlukan sebuah hub atau switch. Namun, konfigurasi kabelnya yang sedikit berbeda. Jika Anda membuat jaringan untuk 2 komputer tanpa menggunakan hub atau switch, konfigurasi kebal yang digunakan adalah kabel Cross. Sebaliknya jika mengggunakan sebuah hub atau switch, untuk membuat jaringan lebih dari 2 komputer maka konfigurasi kabel yang digunakan adalah kabel Straight. (Silahkan baca Cara Memasang Kabel UTP Tipe Straight dan Cross)
Ok langsung saja saya bahas mengenai cara membuat jaringan (Lan) untuk menghubungkan 2 komputer. Beriikut langkah-langkahnya:
- Colokkan kabel UTP yang sudah dikonfigurasi dengan kabel cross ke port LAN card komputer pertama Anda.
- Jika Anda menggunakan Windows XP,buka Control Panel »» Network and Internet Connections »» Network Connections.
- Jika Menngunakan Windows 7 atau Vista, buka Control Panel. Pada icon Network and Internet, klik tulisan View Networks Status and Task.
- Selanjutnya akan muncul jendela Networks and Sharing Center. Pada sisi sebelah kiri jendela ini, klik tulisan Change Adapter Setting
- Klik kanan pada Networkd Card Anda dan pilih properties.
- Pada jendela Local Area Connection Properties, pilih Internet Protocol (TCP/IP) pada Windows XP atau Internet Protocol Version 4 (TCP/IPv4) pada Windows 7 dan Vista. Kemudian klik tombol properties.
- Pada jendela properties yang muncul, pilih opsi Use the followinf IP Address dan isikan dengan 192.168.0.1 pada IP Adrees, 255.255.255.0 pada Subnetmask. Input yang tersisa bisa Anda kosongkan.
- Klik OK untuk menyimpan setting dan klik tombol OK juga pada Local Area Connection Properties





- Untuk pengguna Windows XP, bukalah system Properties dengan mengklik kanan icon My Computer dan pilih properties. Anda juga menekan tombol kombinasi keyboard Win + Break.
- Bagi Anda pengguna windows 7, caranya sedikit sama yaitu buka system properties dengan cara seperti pada windows XP. Pada jendela yang muncul klik tulisan Change Setting pada bagian Computer name, domain, and workgroup setting.
- Pada jendela System Properties, baik Windows XP, Vista ataupun Windows 7, klik tombol Change.
- Di jendela berikutnya berikan nama untuk komputer 1 dengan nama yang diinginkan. Misalkan DK-1. Dan berikan nama dari workgroup Anda. Contonya Dunia Komputer.
- Klik OK dan klik OK juga pada jendela System Properties.



Untuk mengetahui apakah kedua komputer tersebut sudah terhubung lakukanlanh ping dari komputer 1 ke komputer 2 atau sebaliknya. Caranya sebagia berikut:
- Buka Command Prompt dengan menekan tombol keyboard Win + R.
- Pada CMD ketik perintah “ping IP Address”. Ip Addrees diisi dengan
IP komputer yang ingin di ping. Jika Anda melakukan ping dari komputer
1, maka IP address diisi dengan IP komputer 2. Begitu juga sebaliknya.
Contoh perintah ping dari komputer 1 ke komputer 2: ping 192.168.0.2
- Jika koneksi antar kedua komputer tersebut berhasil maka hasilnya akan seperti ini: Pinging 192.168.0.2 with 32 bytes of data:
Reply from 192.168.0.2: bytes=32 time<1ms TTL=128
Reply from 192.168.0.2: bytes=32 time<1ms TTL=128
Reply from 192.168.0.2: bytes=32 time<1ms TTL=128
Reply from 192.168.0.2: bytes=32 time<1ms TTL=128
Ping statistics for 192.168.0.2:
Packets: Sent = 4, Received = 4, Lost = 0 (0% loss),
Approximate round trip times in milli-seconds:
Minimum = 0ms, Maximum = 0ms, Average = 0ms - Jika hasilnya seperti ini: Pinging 192.168.0.2 with 32 bytes of data:Berarti kedua komputer tersebut belum terkoneksi. Cobalah memeriksa apakah kabel sudah terhubung dengan benar atau mungkin saja ada kabel yang putus.
Request time out
Request time out
Request time out
Request time out
Ping statistics for 192.168.0.2:
Packets: Sent = 4, Received = 0, Lost = 4 (100% loss)
Jika semuanya sudah beres dan hasil ping sudah bagus, ini artinya Anda berhasil mengubungkan 2 komputer tersebut.
Ditulis oleh Gus Adit pada 12 February 2010
PERANGKAT JARINGAN LAN
Terdapat sejumlah perangkat yang melewatkan aliran informasi data dalam
sebuah LAN. Penggabungan perangkat tersebut akan menciptakan
infrastruktur LAN. Perangkat-perangkat tersebut adalah :
Repeater/Penguat
Repeater, bekerja pada layer fisik jaringan, menguatkan sinyal dan mengirimkan dari satu repeater ke repeater lain. Repeater tidak merubah informasi yang ditransmisikan dan repeater tidak dapat memfilter informasi. Repeater hanya berfungsi membantu menguatkan sinyal yang melemah akibat jarak, sehingga sinyal dapat ditransmisikan ke jarak yang lebih jauh.
Hub
 Hub menghubungkan semua komputer yang terhubung ke LAN. Hub adalah
repeater dengan jumlah port banyak (multiport repeater). Hub tidak
mampu menentukan tujuan; Hub hanya mentrasmisikan sinyal ke setiap line
yang terkoneksi dengannya, menggunakan mode half-duplex.
Hub menghubungkan semua komputer yang terhubung ke LAN. Hub adalah
repeater dengan jumlah port banyak (multiport repeater). Hub tidak
mampu menentukan tujuan; Hub hanya mentrasmisikan sinyal ke setiap line
yang terkoneksi dengannya, menggunakan mode half-duplex.
Bridge
 Bridge
adalah “intelligent repeater”. Bridge menguatkan sinyal yang
ditransmisikannya, tetapi tidak seperti repeater, Brigde mampu
menentukan tujuan.
Bridge
adalah “intelligent repeater”. Bridge menguatkan sinyal yang
ditransmisikannya, tetapi tidak seperti repeater, Brigde mampu
menentukan tujuan.
Switch
 Switch
menghubungkan semua komputer yang terhubung ke LAN, sama seperti hub.
Perbedaannya adalah switch dapat beroperasi dengan mode full-duplex dan
mampu mengalihkan jalur dan memfilter informasi ke dan dari tujuan
yang spesifik.
Switch
menghubungkan semua komputer yang terhubung ke LAN, sama seperti hub.
Perbedaannya adalah switch dapat beroperasi dengan mode full-duplex dan
mampu mengalihkan jalur dan memfilter informasi ke dan dari tujuan
yang spesifik.
Router
 Router
adalah peningkatan kemampuan dari bridge. Router mampu menunjukkan
rute/jalur (route) dan memfilter informasi pada jaringan yang berbeda.
Beberapa router mampu secara otomatis mendeteksi masalah dan mengalihkan
jalur informasi dari area yang bermasalah.
Router
adalah peningkatan kemampuan dari bridge. Router mampu menunjukkan
rute/jalur (route) dan memfilter informasi pada jaringan yang berbeda.
Beberapa router mampu secara otomatis mendeteksi masalah dan mengalihkan
jalur informasi dari area yang bermasalah.
- Repeater
- Bridge
- Hub
- Switche
- Router
Repeater/Penguat
Repeater, bekerja pada layer fisik jaringan, menguatkan sinyal dan mengirimkan dari satu repeater ke repeater lain. Repeater tidak merubah informasi yang ditransmisikan dan repeater tidak dapat memfilter informasi. Repeater hanya berfungsi membantu menguatkan sinyal yang melemah akibat jarak, sehingga sinyal dapat ditransmisikan ke jarak yang lebih jauh.
Hub
 Hub menghubungkan semua komputer yang terhubung ke LAN. Hub adalah
repeater dengan jumlah port banyak (multiport repeater). Hub tidak
mampu menentukan tujuan; Hub hanya mentrasmisikan sinyal ke setiap line
yang terkoneksi dengannya, menggunakan mode half-duplex.
Hub menghubungkan semua komputer yang terhubung ke LAN. Hub adalah
repeater dengan jumlah port banyak (multiport repeater). Hub tidak
mampu menentukan tujuan; Hub hanya mentrasmisikan sinyal ke setiap line
yang terkoneksi dengannya, menggunakan mode half-duplex.Bridge
 Bridge
adalah “intelligent repeater”. Bridge menguatkan sinyal yang
ditransmisikannya, tetapi tidak seperti repeater, Brigde mampu
menentukan tujuan.
Bridge
adalah “intelligent repeater”. Bridge menguatkan sinyal yang
ditransmisikannya, tetapi tidak seperti repeater, Brigde mampu
menentukan tujuan.Switch
 Switch
menghubungkan semua komputer yang terhubung ke LAN, sama seperti hub.
Perbedaannya adalah switch dapat beroperasi dengan mode full-duplex dan
mampu mengalihkan jalur dan memfilter informasi ke dan dari tujuan
yang spesifik.
Switch
menghubungkan semua komputer yang terhubung ke LAN, sama seperti hub.
Perbedaannya adalah switch dapat beroperasi dengan mode full-duplex dan
mampu mengalihkan jalur dan memfilter informasi ke dan dari tujuan
yang spesifik.Router
 Router
adalah peningkatan kemampuan dari bridge. Router mampu menunjukkan
rute/jalur (route) dan memfilter informasi pada jaringan yang berbeda.
Beberapa router mampu secara otomatis mendeteksi masalah dan mengalihkan
jalur informasi dari area yang bermasalah.
Router
adalah peningkatan kemampuan dari bridge. Router mampu menunjukkan
rute/jalur (route) dan memfilter informasi pada jaringan yang berbeda.
Beberapa router mampu secara otomatis mendeteksi masalah dan mengalihkan
jalur informasi dari area yang bermasalah.
TOPOLOGI JARINGAN LAN
Ada banyak pengertian tentang Topologi Jaringan LAN ini, tapi saya
disini mendifenisikan bahwa Topologi Jaringan adalah susunan lintasan
aliran data didalam jaringan yang secara fisik mengswitchungkan simpul
yang satu dengan simpul lainnya. Berikut ini adalah beberapa topologi
jaringan yang ada dan dipakai hingga saat ini, yaitu:
Topologi Star
Beberapa simpul/node yang diswitchungkan dengan simpul pusat/host, yang membentuk jaringan fisik seperti bintang, semua komunikasi ditangani langsung dan dikelola oleh host yang berupa mainframe komputer seperti Switch hub.
Topologi star digunakan dalam jaringan yang padat, ketika endpoint dapat dicapai langsung dari lokasi pusat, kebutuhan untuk perluasan jaringan, dan membutuhkan kehandalan yang tinggi. Topologi ini merupakan susunan yang menggunakan lebih banyak kabel daripada bus dan karena semua komputer dan perangkat terhubung ke central point. Jadi bila ada salah satu komputer atau perangkat yang mengalami kerusakan maka tidak akan mempengaruhi yang jaringan yang lainnya.
berikut ini gambar topologi star sebagai gambaran.

Topologi Hierarkis
Berbentuk seperti pohon bercabang yang terditi dari komputer induk (host) yang diswitchungkan dengan simpul atau node lain secara berjenjang, jenjang yang lebih tinggi berfungsi sebagai pengetur kerja jenjang dibawahnya, biasanya topologi ini digunakan oleh perusahaan besar atau lembaga besar yang mempunyai beberapa cabang daerah, sehingga data dari pusat bisa didistribusikan ke cabang atau sebaliknya.
berikut ini gambar topologi Hierarkis sebagai gambaran.

Topologi Bus
Beberapa simpul/node diswitchungkan dengan jalur data (bus). Masing2 node dapat melakukan tugas-tugas dan operasi yang berbeda namun semua mempunyai hierarki yang sama.
Topologi ini biasanya menggunakan kabel Coaxial, yang sekarang sudah sangat jarang digunakan atau di implementasikan.
berikut ini gambar topologi Bus sebagai gambaran.

Topologi Ring
Di dalam topologi Ring semua workstation dan server dihubungkan sehingga terbentuk suatu pola lingkaran atau cincin. Tiap workstation ataupun server akan menerima dan melewatkan informasi dari satu komputer ke komputer lain, bila alamat- alamat yang dimaksud sesuai maka informasi diterima dan bila tidak informasi akan dilewatkan. Kelemahan dari topologi ini adalah setiap node dalam jaringan akan selalu ikut serta mengelola informasi yang dilewatkan dalam jaringan, sehingga bila terdapat gangguan di suatu node maka seluruh jaringan akan terganggu. Keunggulan topologi Ring adalah tidak terjadinya collision atau tabrakan pengiriman data seperti pada topologi Bus, karena hanya satu node dapat mengirimkan data pada suatu saat, dan yang lainnya menggu hingga pengiriman data selesai.
berikut ini gambar topologi Bus sebagai gambaran.

Topologi Star
Beberapa simpul/node yang diswitchungkan dengan simpul pusat/host, yang membentuk jaringan fisik seperti bintang, semua komunikasi ditangani langsung dan dikelola oleh host yang berupa mainframe komputer seperti Switch hub.
Topologi star digunakan dalam jaringan yang padat, ketika endpoint dapat dicapai langsung dari lokasi pusat, kebutuhan untuk perluasan jaringan, dan membutuhkan kehandalan yang tinggi. Topologi ini merupakan susunan yang menggunakan lebih banyak kabel daripada bus dan karena semua komputer dan perangkat terhubung ke central point. Jadi bila ada salah satu komputer atau perangkat yang mengalami kerusakan maka tidak akan mempengaruhi yang jaringan yang lainnya.
berikut ini gambar topologi star sebagai gambaran.

Topologi Hierarkis
Berbentuk seperti pohon bercabang yang terditi dari komputer induk (host) yang diswitchungkan dengan simpul atau node lain secara berjenjang, jenjang yang lebih tinggi berfungsi sebagai pengetur kerja jenjang dibawahnya, biasanya topologi ini digunakan oleh perusahaan besar atau lembaga besar yang mempunyai beberapa cabang daerah, sehingga data dari pusat bisa didistribusikan ke cabang atau sebaliknya.
berikut ini gambar topologi Hierarkis sebagai gambaran.

Topologi Bus
Beberapa simpul/node diswitchungkan dengan jalur data (bus). Masing2 node dapat melakukan tugas-tugas dan operasi yang berbeda namun semua mempunyai hierarki yang sama.
Topologi ini biasanya menggunakan kabel Coaxial, yang sekarang sudah sangat jarang digunakan atau di implementasikan.
berikut ini gambar topologi Bus sebagai gambaran.

Topologi Ring
Di dalam topologi Ring semua workstation dan server dihubungkan sehingga terbentuk suatu pola lingkaran atau cincin. Tiap workstation ataupun server akan menerima dan melewatkan informasi dari satu komputer ke komputer lain, bila alamat- alamat yang dimaksud sesuai maka informasi diterima dan bila tidak informasi akan dilewatkan. Kelemahan dari topologi ini adalah setiap node dalam jaringan akan selalu ikut serta mengelola informasi yang dilewatkan dalam jaringan, sehingga bila terdapat gangguan di suatu node maka seluruh jaringan akan terganggu. Keunggulan topologi Ring adalah tidak terjadinya collision atau tabrakan pengiriman data seperti pada topologi Bus, karena hanya satu node dapat mengirimkan data pada suatu saat, dan yang lainnya menggu hingga pengiriman data selesai.
berikut ini gambar topologi Bus sebagai gambaran.

PENGERTIAN JARINGAN LAN
Jaringan : jaringan (network) adalah kumpulan dua atau lebih sistem
komputer yang terhubung. Terdapat banyak jenis jaringan komputer:
1.local-area network (LAN): komputer yang terhubung berada pada tempat yang berdekatan secara gografis (misalkan satu gedung).
2.wide-area network (WAN): komputer yang terhubung berada pada tempat yang berjauhan dan dihubungkan dengan line telepon atau gelombang radio. selain itu, jaringan komputer dapat juga dikelompokan berdasar kriteria di bawah ini:
•topologi: pengaturan keterhubungan antar sistem komputer. Terdapat bermacam-macam topologi seperti bus, star, dan ring.
•protokol: protokol mendefinisikan sekelompok aturan dan sinyal yang digunakan oleh komputer pada jaringan untuk berkomunikasi. Protokol LAN yang paling populer adalah Ethernet. Protokol LAN lain yang banyak digunakan adalah IBM token-ring network.
•arsitektur: jaringan dapat diklasifikasikan ke dalam arsitektur peer-to-peer atau client/server.
NIC : NIC (network interface card) adalah expansion board yang digunakan supaya komputer dapat dihubungkan dengan jaringan. Sebagian besar NIC dirancang untuk jaringan, protokol, dan media tertentu. NIC biasa disebut dengan LAN card (Local Area Network Card).
Backbone : Backbone adalah saluran atau koneksi berkecepatan tinggi yang menjadi lintasan utama dalam sebuah jaringan.
Bandwidth : Bandwidth menunjukan kapasitas dalam membawa informasi. Istilah ini dapat digunakan dalam banyak hal: Telepon, jaringan kabel, bus, sinyal frekuensi radio, dan monitor. Paling tepat, bandwidth diukur dengan putaran perdetik (cycles per second), atau hertz (Hz), yaitu perbedaan antara frekuensi terendah dan tertinggi yang dapat ditransmisikan. Tetapi juga sering digunakan ukuran bit per second (bps).
Bridge : Bridge adalah peranti yang meneruskan lalu lintas antara segmen jaringan berdasar informasi pada lapisan data link. Segmen ini mempunyai alamat lapisan jaringan yang sama. Setiap jaringan seharusnya hanya mempunyai sebuah bridge utama.
DNS : DNS (domain name sistem) adalah sistem yang menerjemahkan domain Internet, seperti www.microsoft.com menjadi alamat Internet, yaitu serangkaian nomor yang terlihat seperti 101.232.12.5. Istilah DNS berhubungan dengan konvensi untuk penamaan host pada Internet dan cara penangan nama-nama tersebut.
Ethernet : Ethernet adalah protokol LAN yang dikembangkan oleh Xerox Corporation yang bekerjasama dengan DEC dan Intel pada tahun 1976. Ethernet menggunakan topologi bus atau star dan medukung transfer data sampai dengan 10 Mbps. Versi Ethernet yang lebih baru yang disebut 100Base-T (atau Fast Ethernet), mendukung transfer data sampai dengan 100 Mbps,
dan versi terbarunya, Gigabit Ethernet, mendukung tranfer data sampai dengan 1 Gigabit per detik atau 1000 Mbps.
Fast Ethernet : Fast Ethernet seperti Ethernet biasa, namun dengan kecepatan transfer data yang lebih cepat, sampai dengan 100 mbps. Ethernet ini juga disebut 100BaseT.
Gateway : Istilah gateway merujuk kepada hardware atau software yang menjembatani dua aplikasi atau jaringan yang tidak kompatibel, sehingga data dapat ditransfer antar komputer yang berbeda-beda. Salah satu contoh penggunaan gateway adalah pada email, sehingga pertukaran email dapat dilakukan pada sistem yang berbeda.
GPS : GPS (Global Positioning System ) adalah sistem navigasi menggunakan 24 satelit MEO (medium earth orbit atau middle earth orbit) yang mengelilingi bumi dan penerima-penerima di bumi. Satelit mengorbit pada ketinggian sekitar 12.000 mil di atas bumi dan mampu mengelilingi bumi dua kali dalam 24 jam. Satelit GPS secara kontinu mengirimkan sinyal radio digital yang mengandung data lokasi satelit dan waktu pada penerima yang berhubungan. Satelit GPS dilengkapi dengan jam atom dengan ketepatan satu per satu juta detik.
Berdasar informasi ini, stasiun penerima mengetahui berapa lama waktu yang digunakan untuk mengirim sinyal sampai ke penerima di bumi. Semakin lama waktu yang digunakan untuk sampai ke penerima, semakin jauh posisi satelit dari stasiun penerima. dengan mengetahui posisi satelit, penerima mengetahui bahwa satelit terletak pada posisi tertentu pada permukaan bola imaginer yang berpusat pada satelit.
Dengan menggunakan tiga satelit, GPS dapat menghitung lintang dan bujur penerima berdasar perpotongan ketiga bola imaginer. Dengan menggunakan empat satelit, dapat juga ditentukan ketinggian. GPS dikembangkan dan dioperasikan oleh Departemen Pertahanan Amerika. GPS, asalnya dikenal dengan NAVSTAR (Navigation System with Timing and Ranging). Sebelum untuk keperluan yang lebih luas, GPS digunakan untuk menyediakan kemampuan navigasi sepanjang waktu dan dalam segala cuaca untuk militer darat, laut, dan angkatan udara. Disamping untuk navigasi dan penentuan posisi geografik, GPS dapat juga digunakan di antaranya untuk pemetaan, kehutanan, eksplorasi mineral, manajemen habitat liar, dan pengawasan perpindahan penduduk.
Host : Host adalah sistem komputer yang diakses oleh pengguna yang bekerja pada lokasi yang jauh. Biasanya, istilah ini digunakan jika ada dua sistem komputer yang terhubung dengan modem dan saluran telepon. Sistem mengandung data yang disebut host, sedang sitem yang digunakan untuk mengases dari jarak jauh disebut remote terminal. Istilah host juga digunakan untuk menyebut komputer yang terhubung dengan jaringan TCP/IP, termasuk Internet. Setiap host mempunyai alamat IP yang unik. Selain itu, istilah host juga merujuk pada penyediaan infrastruktur layanan komputer. Sebagai contoh, banyak perusahaan yang menjadi host Web server, yang berarti bahwa perusahaan tersebut menyediakan hardware, software, dan saluran komunikasi yang dibutuhkan oleh server, tetapi isi server (data) dikendalikan oleh pihak lain.
ISP (Internet Service Provider) : ISP (Internet service provider) adalah penyedia layanan Internet. Sebagian besar ISP mempunyai jaringan server (mail, berita, Web), router, modem yang dihubungkan dengan koneksi “backbone” Internet yang permanen dan berkecepatan tinggi. Pelanggan ISP dapat mendapatkan koneksi Internet dengan modem dan telepon. Untuk mengakses Internet pelanggan ISP harus melakukan dial ke jaringan dengan menekan nomor telepon tertentu milik ISP.
Internet : Internet adalah jaringan global yang menghubungkan jutaan komputer. Sejak 1999 Internet telah memiliki 200 juta pemakai di seluruh dunia, dan jumlah ini meningkat cepat. Lebih dari 100 negara terhubung dengan Internet untuk menukar data, berita, dan informasi lainnya. Setiap komputer yang terhubung dengan Internet disebut host.
ISDN : ISDN (Integrated Services Digital Network) adalah standard komunikasi internasional untuk pengiriman suara, video dan data melalui line telepon digital atau telepon kawat biasa. ISDN mempunyai kecepatan transfer data 64 Kbps. Sebagian besar saluran ISDN ditawarkan oleh perusahaan telepon yang memungkinkan dua saluran, yang disebut kanal B (B channel). Satu line dapat digunakan untuk suara dan yang lain untuk data lain dan keduanya mempunyai kecepatan transfer 128 Kbps. Versi awal ISDN menggunakan transmisi baseband. Versi lain ISDN, yaitu B-ISDN, menggunakan transmisi broadband dan dapat mendukung transmisi data dengan kecepatan 1,5 Mbps.
Protocol (protokol) : Bahasa atau prosedur hubungan yang digunakan oleh satu sistem komputer dengan sistem lainnya sehingga antara keduanya dapat saling berhububngan. Untuk dapat berkomunikasi. Kedua system harus menggunakan protokol yang sama.
PPP (Point To Point Protocol) : Protokol TCP/IP yang memungkinkan hubungan antara host dengan jaringan dan antara router dengan router atau dapat pula digunakan untuk hubungan serial antara 2 system.
Repeater : Suatu perangkat yang dipasang di titik-titik tertentu dalam jaringan untuk memperbarui sinyal-sinyal yang di transmisikan agar mencapai kembali kekuatan dan bentuknya yang semula, guna memperpanjang jarak yang dapat di tempuh. Ini di perlukan karena sinyal-sinyal mengalami perlemahan dan perubahan bentuk selama transmisi.
Router : Suatu perangkat yang berfungsi menghubungkan suatu LAN ke suatu internetworking/WAN dan mengelola penyaluran lalu-lintas data di dalamnya.
Routing : Proses dari penentuan sebuah path yang di pakai untuk mengirim data ke tujuan tertentu.
RJ-45 : RJ-45 (Registered Jack-45) adalah konektor delapan kabel yang biasanya digunakan untuk menghubungkan komputer ke sebuah local-area network (LAN), khususnya Ethernets. Konektor RJ-45 mirip dengan konektor RJ-11 yang digunakan dalam koneksi telepon, tetapi lebih besar.
Server : Suatu unit yang berfungsi untuk menyimpan informasi dan untuk mengelola suatu jaringan komputer.komputer server akan melayani seluruh client atau worstation yang terhubung ke jaringannya.
TCP/IP : TCP/IP Transmission Control Protokol adalah dua buah protokol yang dikembangkan oleh militer AS yang memungkinkan komputer pada jaringan dapat saling berhubungan. IP digunakan untuk memindahkan paket data antarsimpul. TCP digunakan untuk memverifikasi pengiriman dari client ke server. TCP/IP adalah dasar internet dan dapat ditemukan pada semua system operasi modern, seperti Unix dan Windows.
Topologi : Dalam jaringan komputer topologi adalah bentuk pengaturan keterhubungan antar sistem komputer. terdapat bermacam-macam topologi seperti bus, star, ring.
on
·
0
komentar
1.local-area network (LAN): komputer yang terhubung berada pada tempat yang berdekatan secara gografis (misalkan satu gedung).
2.wide-area network (WAN): komputer yang terhubung berada pada tempat yang berjauhan dan dihubungkan dengan line telepon atau gelombang radio. selain itu, jaringan komputer dapat juga dikelompokan berdasar kriteria di bawah ini:
•topologi: pengaturan keterhubungan antar sistem komputer. Terdapat bermacam-macam topologi seperti bus, star, dan ring.
•protokol: protokol mendefinisikan sekelompok aturan dan sinyal yang digunakan oleh komputer pada jaringan untuk berkomunikasi. Protokol LAN yang paling populer adalah Ethernet. Protokol LAN lain yang banyak digunakan adalah IBM token-ring network.
•arsitektur: jaringan dapat diklasifikasikan ke dalam arsitektur peer-to-peer atau client/server.
NIC : NIC (network interface card) adalah expansion board yang digunakan supaya komputer dapat dihubungkan dengan jaringan. Sebagian besar NIC dirancang untuk jaringan, protokol, dan media tertentu. NIC biasa disebut dengan LAN card (Local Area Network Card).
Backbone : Backbone adalah saluran atau koneksi berkecepatan tinggi yang menjadi lintasan utama dalam sebuah jaringan.
Bandwidth : Bandwidth menunjukan kapasitas dalam membawa informasi. Istilah ini dapat digunakan dalam banyak hal: Telepon, jaringan kabel, bus, sinyal frekuensi radio, dan monitor. Paling tepat, bandwidth diukur dengan putaran perdetik (cycles per second), atau hertz (Hz), yaitu perbedaan antara frekuensi terendah dan tertinggi yang dapat ditransmisikan. Tetapi juga sering digunakan ukuran bit per second (bps).
Bridge : Bridge adalah peranti yang meneruskan lalu lintas antara segmen jaringan berdasar informasi pada lapisan data link. Segmen ini mempunyai alamat lapisan jaringan yang sama. Setiap jaringan seharusnya hanya mempunyai sebuah bridge utama.
DNS : DNS (domain name sistem) adalah sistem yang menerjemahkan domain Internet, seperti www.microsoft.com menjadi alamat Internet, yaitu serangkaian nomor yang terlihat seperti 101.232.12.5. Istilah DNS berhubungan dengan konvensi untuk penamaan host pada Internet dan cara penangan nama-nama tersebut.
Ethernet : Ethernet adalah protokol LAN yang dikembangkan oleh Xerox Corporation yang bekerjasama dengan DEC dan Intel pada tahun 1976. Ethernet menggunakan topologi bus atau star dan medukung transfer data sampai dengan 10 Mbps. Versi Ethernet yang lebih baru yang disebut 100Base-T (atau Fast Ethernet), mendukung transfer data sampai dengan 100 Mbps,
dan versi terbarunya, Gigabit Ethernet, mendukung tranfer data sampai dengan 1 Gigabit per detik atau 1000 Mbps.
Fast Ethernet : Fast Ethernet seperti Ethernet biasa, namun dengan kecepatan transfer data yang lebih cepat, sampai dengan 100 mbps. Ethernet ini juga disebut 100BaseT.
Gateway : Istilah gateway merujuk kepada hardware atau software yang menjembatani dua aplikasi atau jaringan yang tidak kompatibel, sehingga data dapat ditransfer antar komputer yang berbeda-beda. Salah satu contoh penggunaan gateway adalah pada email, sehingga pertukaran email dapat dilakukan pada sistem yang berbeda.
GPS : GPS (Global Positioning System ) adalah sistem navigasi menggunakan 24 satelit MEO (medium earth orbit atau middle earth orbit) yang mengelilingi bumi dan penerima-penerima di bumi. Satelit mengorbit pada ketinggian sekitar 12.000 mil di atas bumi dan mampu mengelilingi bumi dua kali dalam 24 jam. Satelit GPS secara kontinu mengirimkan sinyal radio digital yang mengandung data lokasi satelit dan waktu pada penerima yang berhubungan. Satelit GPS dilengkapi dengan jam atom dengan ketepatan satu per satu juta detik.
Berdasar informasi ini, stasiun penerima mengetahui berapa lama waktu yang digunakan untuk mengirim sinyal sampai ke penerima di bumi. Semakin lama waktu yang digunakan untuk sampai ke penerima, semakin jauh posisi satelit dari stasiun penerima. dengan mengetahui posisi satelit, penerima mengetahui bahwa satelit terletak pada posisi tertentu pada permukaan bola imaginer yang berpusat pada satelit.
Dengan menggunakan tiga satelit, GPS dapat menghitung lintang dan bujur penerima berdasar perpotongan ketiga bola imaginer. Dengan menggunakan empat satelit, dapat juga ditentukan ketinggian. GPS dikembangkan dan dioperasikan oleh Departemen Pertahanan Amerika. GPS, asalnya dikenal dengan NAVSTAR (Navigation System with Timing and Ranging). Sebelum untuk keperluan yang lebih luas, GPS digunakan untuk menyediakan kemampuan navigasi sepanjang waktu dan dalam segala cuaca untuk militer darat, laut, dan angkatan udara. Disamping untuk navigasi dan penentuan posisi geografik, GPS dapat juga digunakan di antaranya untuk pemetaan, kehutanan, eksplorasi mineral, manajemen habitat liar, dan pengawasan perpindahan penduduk.
Host : Host adalah sistem komputer yang diakses oleh pengguna yang bekerja pada lokasi yang jauh. Biasanya, istilah ini digunakan jika ada dua sistem komputer yang terhubung dengan modem dan saluran telepon. Sistem mengandung data yang disebut host, sedang sitem yang digunakan untuk mengases dari jarak jauh disebut remote terminal. Istilah host juga digunakan untuk menyebut komputer yang terhubung dengan jaringan TCP/IP, termasuk Internet. Setiap host mempunyai alamat IP yang unik. Selain itu, istilah host juga merujuk pada penyediaan infrastruktur layanan komputer. Sebagai contoh, banyak perusahaan yang menjadi host Web server, yang berarti bahwa perusahaan tersebut menyediakan hardware, software, dan saluran komunikasi yang dibutuhkan oleh server, tetapi isi server (data) dikendalikan oleh pihak lain.
ISP (Internet Service Provider) : ISP (Internet service provider) adalah penyedia layanan Internet. Sebagian besar ISP mempunyai jaringan server (mail, berita, Web), router, modem yang dihubungkan dengan koneksi “backbone” Internet yang permanen dan berkecepatan tinggi. Pelanggan ISP dapat mendapatkan koneksi Internet dengan modem dan telepon. Untuk mengakses Internet pelanggan ISP harus melakukan dial ke jaringan dengan menekan nomor telepon tertentu milik ISP.
Internet : Internet adalah jaringan global yang menghubungkan jutaan komputer. Sejak 1999 Internet telah memiliki 200 juta pemakai di seluruh dunia, dan jumlah ini meningkat cepat. Lebih dari 100 negara terhubung dengan Internet untuk menukar data, berita, dan informasi lainnya. Setiap komputer yang terhubung dengan Internet disebut host.
ISDN : ISDN (Integrated Services Digital Network) adalah standard komunikasi internasional untuk pengiriman suara, video dan data melalui line telepon digital atau telepon kawat biasa. ISDN mempunyai kecepatan transfer data 64 Kbps. Sebagian besar saluran ISDN ditawarkan oleh perusahaan telepon yang memungkinkan dua saluran, yang disebut kanal B (B channel). Satu line dapat digunakan untuk suara dan yang lain untuk data lain dan keduanya mempunyai kecepatan transfer 128 Kbps. Versi awal ISDN menggunakan transmisi baseband. Versi lain ISDN, yaitu B-ISDN, menggunakan transmisi broadband dan dapat mendukung transmisi data dengan kecepatan 1,5 Mbps.
Protocol (protokol) : Bahasa atau prosedur hubungan yang digunakan oleh satu sistem komputer dengan sistem lainnya sehingga antara keduanya dapat saling berhububngan. Untuk dapat berkomunikasi. Kedua system harus menggunakan protokol yang sama.
PPP (Point To Point Protocol) : Protokol TCP/IP yang memungkinkan hubungan antara host dengan jaringan dan antara router dengan router atau dapat pula digunakan untuk hubungan serial antara 2 system.
Repeater : Suatu perangkat yang dipasang di titik-titik tertentu dalam jaringan untuk memperbarui sinyal-sinyal yang di transmisikan agar mencapai kembali kekuatan dan bentuknya yang semula, guna memperpanjang jarak yang dapat di tempuh. Ini di perlukan karena sinyal-sinyal mengalami perlemahan dan perubahan bentuk selama transmisi.
Router : Suatu perangkat yang berfungsi menghubungkan suatu LAN ke suatu internetworking/WAN dan mengelola penyaluran lalu-lintas data di dalamnya.
Routing : Proses dari penentuan sebuah path yang di pakai untuk mengirim data ke tujuan tertentu.
RJ-45 : RJ-45 (Registered Jack-45) adalah konektor delapan kabel yang biasanya digunakan untuk menghubungkan komputer ke sebuah local-area network (LAN), khususnya Ethernets. Konektor RJ-45 mirip dengan konektor RJ-11 yang digunakan dalam koneksi telepon, tetapi lebih besar.
Server : Suatu unit yang berfungsi untuk menyimpan informasi dan untuk mengelola suatu jaringan komputer.komputer server akan melayani seluruh client atau worstation yang terhubung ke jaringannya.
TCP/IP : TCP/IP Transmission Control Protokol adalah dua buah protokol yang dikembangkan oleh militer AS yang memungkinkan komputer pada jaringan dapat saling berhubungan. IP digunakan untuk memindahkan paket data antarsimpul. TCP digunakan untuk memverifikasi pengiriman dari client ke server. TCP/IP adalah dasar internet dan dapat ditemukan pada semua system operasi modern, seperti Unix dan Windows.
Topologi : Dalam jaringan komputer topologi adalah bentuk pengaturan keterhubungan antar sistem komputer. terdapat bermacam-macam topologi seperti bus, star, ring.
Langganan:
Komentar (Atom)